Brendan Strong
Full Stack Developer
From unique frontend designs to powerful backend functionality, I engineer complete web solutions that dazzle and perform.
Download CV
Brands I've Worked With












About Me
I started teaching myself how to code in 2016 and quickly realized I had a passion for building things. For the past 8 years, I've been fortunate to build different types of websites for small businesses, ecommerce companies, public sector organizations, fortune 500 corporations, enterprise banking and a celebrity.
Lately I've been focused on building react-based products. I always ensure my frontend is built to match pixel-perfect designs, provides an intuitive user experience and meets accessibility standards. On the backend, creating systems with scale, security and performance while being cost-effective are top priorities for me. I also love helping less experienced developers learn and build their skills.
When I'm not coding, I'm usually gaming, cooking up something delicious or going for walks.
Tailwind CSS
TypeScript

Vite
React
Next.js
Node.js
Express.js
NGINX

MySQL
MongoDB

Firebase

Cloudflare
Featured Projects

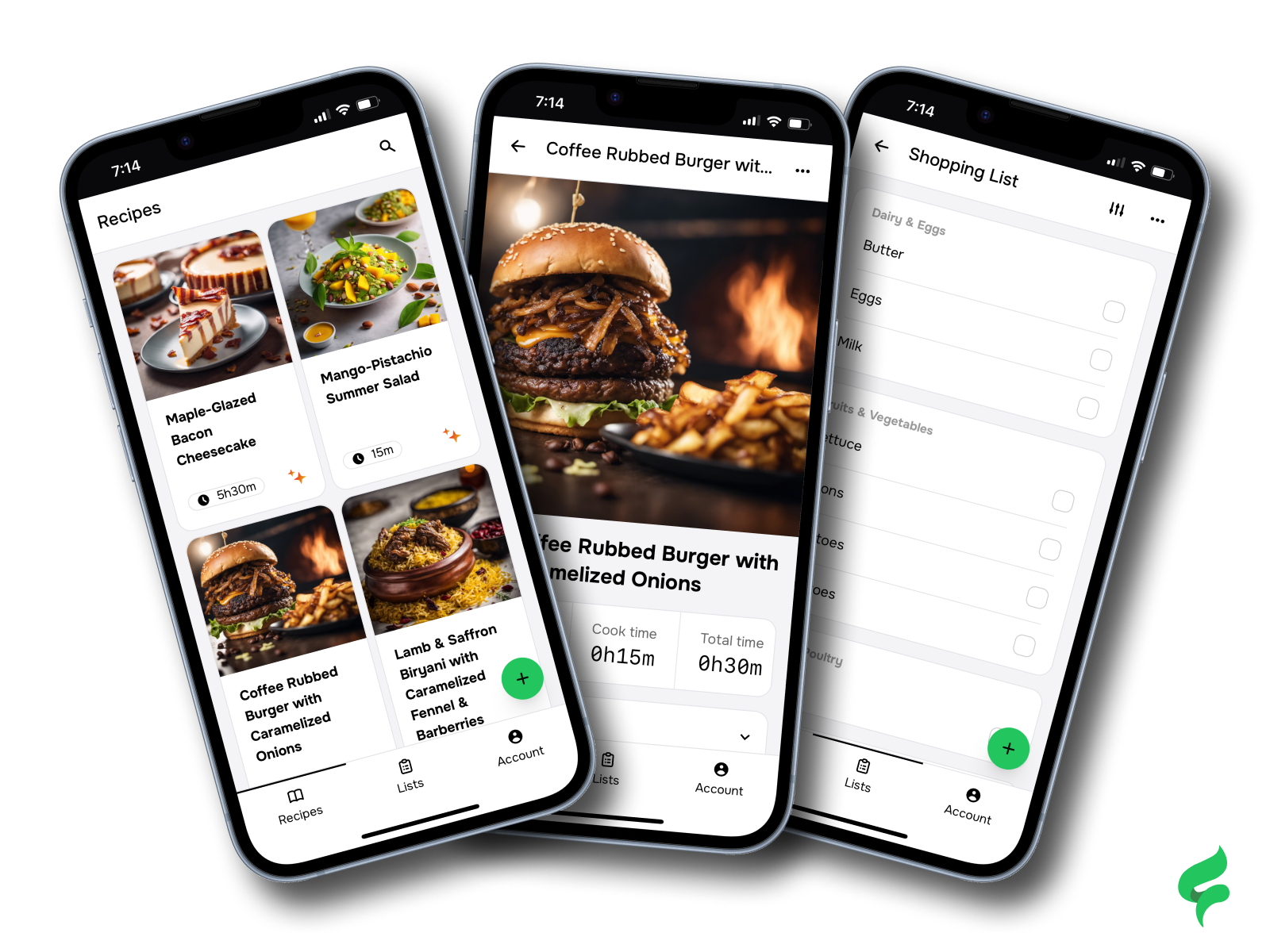
Flavorish
Flavorish is a web app and mobile app for managing all things cooking. It allows users to generate recipes with AI tailored to their specifications, or get suggestions based on ingredients at home. Save recipes, import recipes from food sites, create grocery lists and sort ingredients by aisle, recipe or custom sort and more.
Built with cutting-edge technology running in a distributed micro-services environment, making this app incredibly scalable while remaining cost-effective. Data is stored in the cloud, syncs instantly to any device, supports offline mode and presents a unique and intuitive design.

Dinner Time Premium
A web application developed using the MEAN stack for a game server I ran on Garry's Mod. Featuring forums, user profiles, news, support tickets, feedback, notifications and more.
Beyond a typical web app, it integrated notifications with the game server through a custom LUA addon I developed, allowing users to receive notifications both on the web app and in-game.
